Installing
Install theuseflytrap package to your project.
Add Flytrap code transform
Add the Flytrap code transform to your Vite configuration, so that all your code gets properly processed for replaying. This is an example configuration of using Vite with a SvelteKit application.Keep in mind that the Flytrap Transform should come before plugins such as
sveltekitCreate your Flytrap configuration
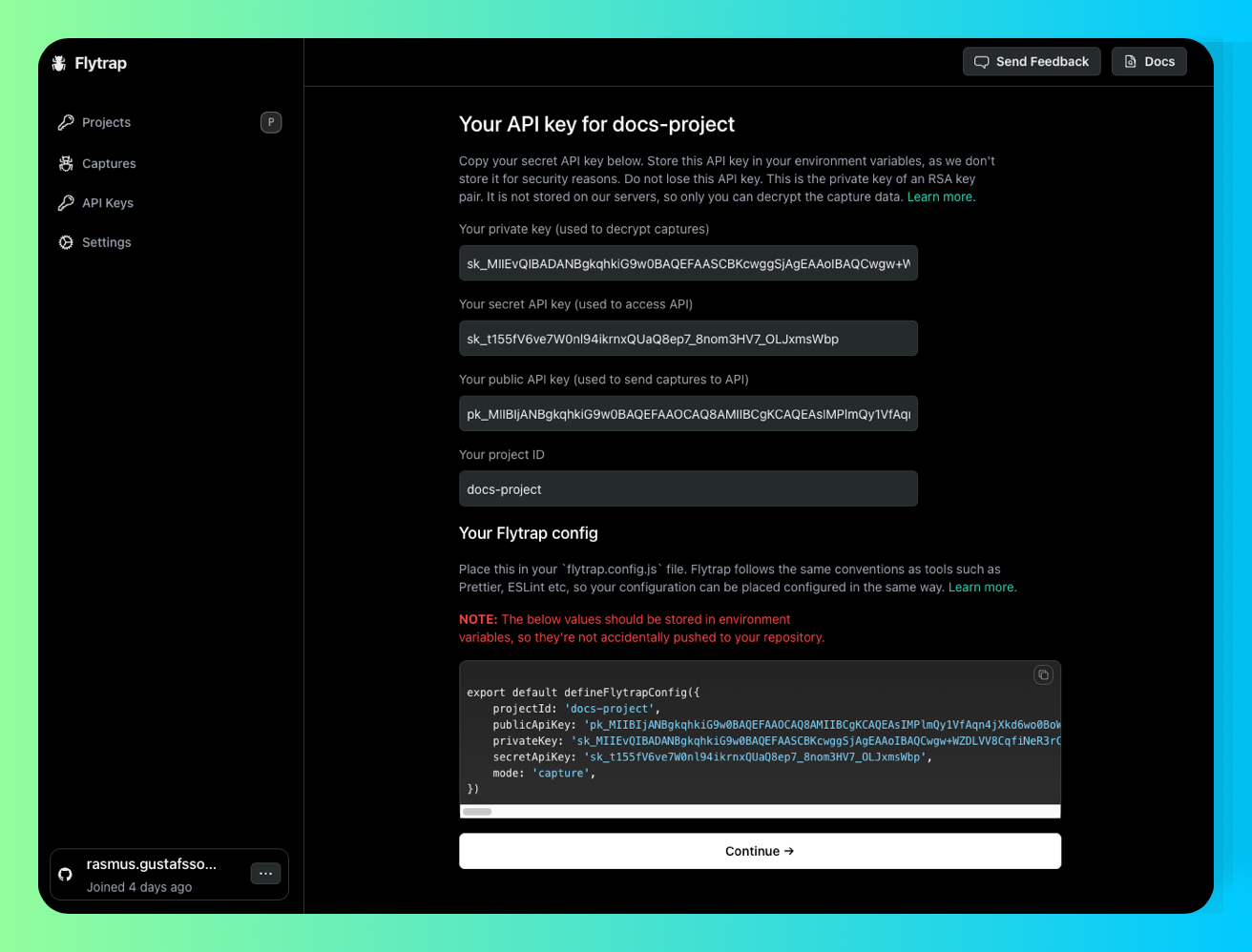
Next up, create your Flytrap configuration file. The configuration file defines what project you are capturing & replaying for, and the replay & capture behavior. You can get the values for your Flytrap configuration file by creating a project as seen below.
In Next.js, your Flytrap config might get cached, so you need to delete the
.next folder after changing the Flytrap config for the changes to be applied.Catch your first bug
Now your app will be enabled with Flytrap. You can test out the setup by throwing an error in your development environment.
Example
Vite usage example
See how you can use Flytrap with Vite in an example SvelteKit application

