Installing
Install theuseflytrap package to your project.
Add Flytrap code transform
Add the Flytrap code transform to your Esbuild configuration, so that all your code gets properly processed for replaying. This is an example configuration of using Esbuild with an Express API.Create your Flytrap configuration
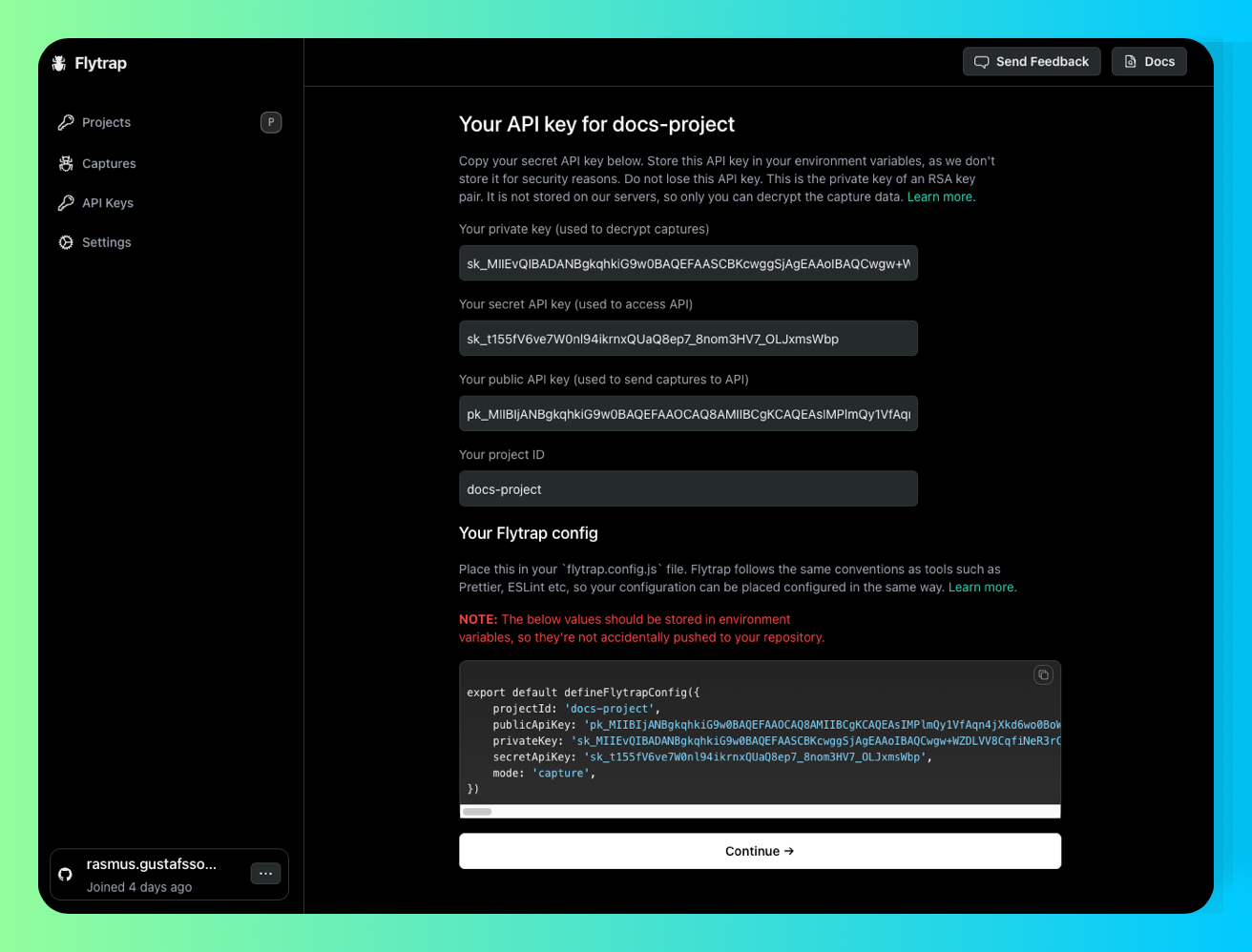
Next up, create your Flytrap configuration file. The configuration file defines what project you are capturing & replaying for, and the replay & capture behavior. You can get the values for your Flytrap configuration file by creating a project as seen below.
Catch your first bug
Now your app will be enabled with Flytrap. You can test out the setup by throwing an error in your development environment.
Example
Esbuild usage example
See how you can use Flytrap with Esbuild in an example Express API

