Installing
Install theuseflytrap package to your Next.js project.
Add Flytrap code transform
Add the Flytrap code transform to your Next.js configuration, so that all your code gets properly processed for replaying.Create your Flytrap configuration
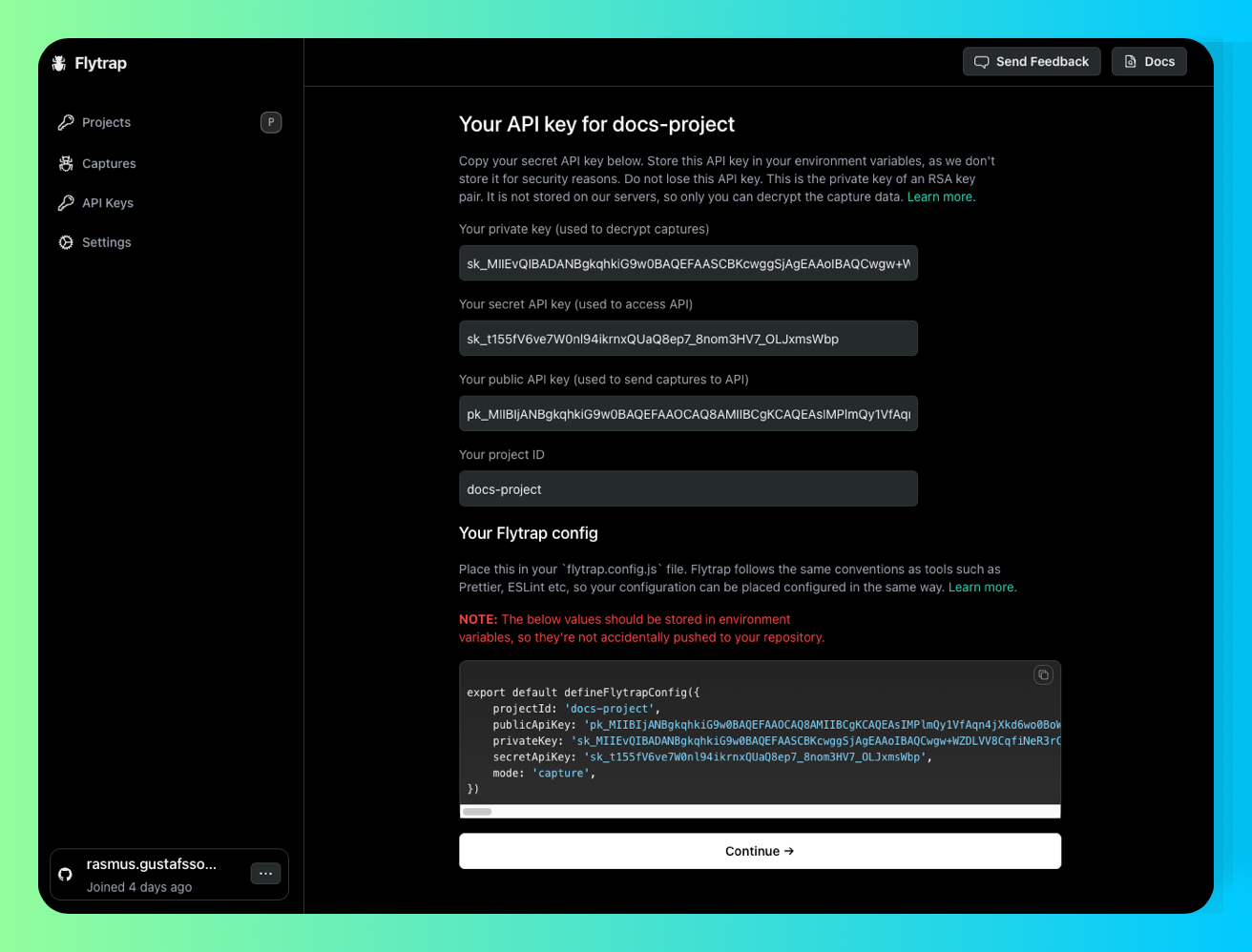
Next up, create your Flytrap configuration file. The configuration file defines what project you are capturing & replaying for, and the replay & capture behavior. You can get the values for your Flytrap configuration file by creating a project as seen below.
In Next.js, your Flytrap config might get cached, so you need to delete the
.next folder after changing the Flytrap config for the changes to be applied.Add Next.js specific packageIgnores
Next.js’s internal code transform expects things such as font imports to be in the top level, without any kind of modifications. Due to this, we ignore the next/font package in our Flytrap configuration file:
Catch your first bug
Now your app will be enabled with Flytrap. You can test out the setup by throwing an error in your development environment.
Example
Next.JS usage example
See how you can use Flytrap with NextJS
Learn more
Explore how you can use Flytrap to ship more confidently, solve bugs faster and increase the productivity of your QA & developer teams.Get started with Next.js
Catch & replay using Next.js
Get started with SvelteKit
Catch & replay using SvelteKit
Get started with Nuxt
Catch & replay using Nuxt
Get started with Rollup
Catch & replay using Rollup
Get started with Esbuild
Catch & replay using Esbuild
Get started with Vite
Catch & replay using Vite
Get started with Webpack
Catch & replay using Webpack

